How to Create Interactive Multiple-choice Quiz in Adobe Flash CS4
Adobe Flash lets users make interactive Flash quiz. This tutorial will guide you how to create interactive drop-down multiple-choice quiz in Adobe Flash. This short tutorial is just a sample of the workflow you'll use while authoring in Adobe Flash CS4.
Step 1 - Create a new document
a. Choose File > New.
b. In the New Document dialog box, selcet Flash File (ActionScript 2.0) and then Click OK.
Step 2 - Document settings
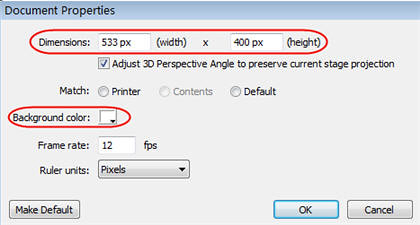
Right-click on the stage, selcet Document Properties, then the Document Properties dialog box appears. It displays the current Stage size setting as 550 × 400 pixels, and the Background color swatch is set to white. You can change the size and color of the Stage as you want.

Step 3 - Import image to the stage
Choose File > Import > Import to Stage, and then select the image you want. You also could click Ctrl+R to import image.
Step 4 - Add the multiple choice question to the Stage
a. Select the Text tool (T).
b. In the Property inspector (Window > Properties), select Static Text type to specify the type of text field, and then input the question " What was Michael's first song to air on MTV? ". You also could set the font size, family and color of the text.
Step 5 - Add ComboBox component
a. Select Window > Components.

b. Double-click ComboBox in the Components panel.
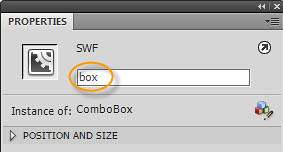
c. Select the component on the Stage, and name the instance name as box in the properties panel.

Step 6 - Add answer options
a. Select Window > Component Inspector. On the Component Inspector, click data, then the Value dialog box appears.

b. Click + to add answer options, and then replace the defaultValue as answer options, here the options are: thriller, billie jean, bad and the way you make me feel. After that, click OK.
c. On the Component Inspector, click labels, then the Value dialog box appears. Please following the same steps above to add the values by adding the + button.
Step 7 - Add submit button
a. Select Window > Common Libraries > Buttons, then the Libraries buttons dialog pop up.
b. Choose a button and drag it to stage.

c. Double-click the button, and then rename the button as Submit. You also could set the size of the button at the Propertites panel.
Step 8 - Insert a keyframe and delete the elements on the frame
Step 9 - At keyframe 2, insert a dynamic text box
a. Select the Text tool (T).
b. In the Property inspector (Window > Properties), select Dynamic Text type.
c. Draw a rectangular text box, this is the feedback area when quiz-takers choose the right or wrong answer.
d. Select the rectangular text box, and input jg to the Variable box at the Properties panel.

Step 10 - At At keyframe 2, add Back button
Just following the same steps at step 8 to add button rename the button as Back.
Step 11 - Open the Action panel and add scripts
a. Add scripts to Back button.Click the Back button, input the following scripts:
on (release) { gotoAndStop(1); jg = ""; }

b. Add scripts to Submit button.Click the Submit button, input the following scripts:
on (press) { if (box.getValue() == "billie jean") { jg = "Sorry, wrong answer! Please select again!"; } if (box.getValue() == "bad") { jg = " Sorry, wrong answer! Please select again!"; } if (box.getValue() == "the way you make me feel") { jg = " Sorry, wrong answer! Please select again!"; } if (box.getValue() == "thriller") { jg = "Congratulations! Triller is Michael's first song to air on MTV"; } gotoAndStop(2); }
c. Add scripts on frame 1. Click frame 1, input the following scritps: stop();
Step 12 - After these steps, the question is created.
You could follow these steps to create more multiple choice questions If that's too complicate to you, you could choose some 3rd party quiz makers to make multiple choice quiz for you. Wondershare QuizCreator is such a good Flash quiz maker that help you create multiple Flash quiz with ease.

0 comments:
Post a Comment